マークアップエンジニア(以下、ME)のtacamyです!(`・ω・´)
カヤックでは、デザイナーに比べてMEが絶滅危惧種的な人数なので、
デザイナーもHTMLコーディングをしてくれています。
(いつもありがとうございます!)
そんなワケで、本格的にHTMLコーディングはしないけど、
ちょこっとしたページなら組みますっていうデザイナー向けの、
「コレだけ読めばすぐできる」シリーズを始めました。
第一回は「携帯コーディング」についてです。
携帯はPCとは全くの別物なので、なんとなく敬遠しがちですが、
最低限の内容であれば覚えることも少ないですし、
一度覚えてしまえばスタンダードがしばらく変わらないので、覚えておいて損はないですよ!
携帯コーディングの基本
基礎の基礎
-
文字コードはShift-JIS
-
CSSはインラインで指定(タグに直接style属性を追加する)
-
画像を含むページ容量100KB以内(HTML自体の容量は9KB以内)
-
画像はgifかjpg(pngはNG)
-
拡張子は.html(プログラムが入る場合は.php)
docomoでCSSを使う
Content-Typeをxmlに変換しないとdocomoでCSSが適用されません。
下記のいずれかの方法になりますが、.htaccessの方が簡単です。
.htaccessでAddTypeする
なんだか難しそうに聞こえますが、メモ帳などで以下の1行を記述したファイルを作成し、
ファイル名を「.htaccess」に変更したものを、ルートフォルダに置くだけです。簡単!
AddType application/xhtml+xml .html
スクリプトでContent-Typeを指定
phpなどの動的コンテンツでは、ヘッダの出力が必要になるのでプログラマにお願いしましょう!
header("Content-type: application/xhtml+xml;charset=Shift_JIS");
上記の方法が使えない場合
静的ページで.htaccessが使えないサーバや、ローカルで確認したい場合などは、
とりいそぎHTMLの拡張子を.htmlから.xhtmlにするとdocomoでもCSSが適用されます。
携帯コーディング独自テクニック
共通項目
DTD、xml宣言
小難しいことは理解しなくても大丈夫!
携帯サイト用テンプレートをそのまま使いましょう。
div, span, table, brだけでマークアップ
古きよきtableコーディング時代のように、見た目が再現できればそれでいいのです。
pやul, ol, dlなどは表示が崩れる原因にもなるため、むしろ使わないでください。
※古い機種ではtable非対応のためレイアウトが崩れるので使えません。
しかし実際はほとんどの案件でtableを使用しています。(事前に対象機種を確認!)
tableの入れ子は絶対禁止
tableを入れ子にすると、一部機種でその中身のコンテンツが消えてしまいます。
カラーコードは6文字で
#000000などの6文字のカラー指定を、#000などと省略して記述すると、
意図した色にならない場合があるので、省略せずに必ず6文字で指定しましょう。
ページ内リンクはnameとidで
aタグにnameとidを両方指定しないと、機種によってリンクできません。
<a name="top" id="top"></a>
テキスト装飾
文字サイズは2段階まで
3キャリアで違和感なく表示できるのは2段階までです。
x-smallとmediumの組み合わせがベスト。
ベースをx-smallで指定して、大きくしたい箇所にだけmediumを指定すると楽です。
xx-smallとmediumの組み合わせは、softbankでxx-smallが小さくなりすぎるのであまりオススメしません。
マーキーにはmarqueeタグを使わない
docomoのXHTMLではmarqueeタグが使えません。
(HTMLで書かれている場合はmarqueeタグが使えますが、今度はCSSが効かなくなります。)
そのため、以下のようにdivにstyleを指定することでマーキーの動きを実現します。
<div style="display:-wap-marquee; -wap-marquee-loop:infinite; background-color:#xxxxxx; color:#xxxxxx;">マーキーサンプルテキスト</div>
リンクの下線色はaとspan両方に指定
ベースのリンクカラーはhead内のCSSで指定しますが、
一部のみリンクカラーを変えたい場合は、aの中にspanを入れて文字色をCSSで指定します。
<a href="#"><span style="color:#xxxxxx;">リンク文字</span></a>
ただしこの方法だと、下線だけがベースで指定したリンクカラーになってしまうので、
外側のaにもCSSでカラーを指定します。
<a href="#" style="color:#xxxxxx;"><span style="color:#xxxxxx;">リンク文字</span></a>
※iモードブラウザ1.0は、a要素へのCSSが効かないので、
上記の方法でも下線の色を変えることはできません。諦めましょう。
td内で文字サイズと文字色の再指定が必要
全体のdivに対して、文字サイズや文字色を指定していても、tdの中でリセットされてしまいます。
各tdの中のテキストを、spanやdivで囲み、文字サイズや文字色を個別に指定し直す必要があります。
レイアウト
背景画像はbodyのみ
docomoでは、CSSのbackground-imageがbody以外対応していません。
CSSのmargin、paddingは使えない
余白の調整は、<br>か透過gifで行ないますが、透過gifを多用すると重くなるので、極力<br>で指定します。
どうしてもデザイン的に必要な箇所のみ、透過gifで調整しましょう。
ただしimgだけは、3キャリア全てでCSSのmarginが使えるので、
画像とテキスト間の余白などで使うことができます。
回り込みには、floatとalignの両方を指定
CSSのfloatとHTMLのalignの両方を指定しないと、
3キャリアすべてで回り込みさせることができません。
画像左、テキスト右
<div><img src="x.jpg" width="x" height="x" alt="" align="left" style="text-align:left;" />テキストテキストテキスト</div>
テキスト左、画像右
<div><img src="x.jpg" width="x" height="x" alt="" align="right" style="text-align:right;" />テキストテキストテキスト</div>
回り込み解除
<div><img src="x.jpg" width="x" height="x" alt="" align="right" style="text-align:right;" />テキストテキストテキスト</div>
<div style="clear:both" clear="all"></div>
ラインはdivと透過gifで
境界線にhrタグを使うと、キャリアごとにCSSの指定方法が違ったり、マージンが消えなかったりと扱いにくいです。
そのため、通常はdivと透過gifでラインを表現することが多いです。
<div style="background:#xxxxxx;"><img src="./img/clear.gif" alt="" height="1" /></div>
auでの隙間にはdivの入れ子で対処
auではdivとdivの間に隙間が空いてしまいますが、仕様です。
隙間が目立つ場合は、外側をさらにdivで囲んで背景色を指定すると、隙間が目立たなくなります。
画像を隙間なく並べるにはtableを使う
画像を並べて隙間ができる場合は、tableのセル1個1個に画像を入れると隙間なくピッタリになります。
改行に注意
imgなどのインライン要素は、改行がスペース扱いになって隙間ができます。
謎な隙間ができた場合は、前後の改行を消してみましょう。
tableの中央揃え
tableを中央揃えにするには、外側のdivとtable自体にCSSで以下のように記述します。
<div style="text-align:center;">
<table border="0" cellpadding="0" cellspacing="0" style="margin:0 auto;"><tr><td></td></tr></table>
</div>
フォーム
formには必ずactionとmethodが必須
空でもいいので、<form action="" method="">のように書いておかないと、
docomoでその中にあるinput要素が消えてしまうので注意。
input type="image"は使えない
デフォルトの送信ボタン(input type="submit")ではなく、画像ボタンにしたい気持ちはわかりますが、
携帯ではinput type="image"が使えません。諦めましょう。
フォームパーツの横並びはtableを使う
<input type="text" /><input type="submit" />と記述した場合、
[テキストボックス] [ボタン]
という横並びのレイアウトにしたいのに、
[テキストボックス]
[ボタン]
と折り返してしまうので、tableタグを使って横並びにしましょう。
絵文字
埋め込み方
i絵文字を使って絵文字を埋め込んだ場合は、以下のように表示されます。
-
docomo
そのまま表示される
-
au
同じ意味の絵文字が表示される
-
softbank
全然関係ない絵文字が表示される…(´・ω・`)
softbankは、もうほんとにビックリするくらい関係ない絵文字が表示されるので、
一時的な確認などでしかi絵文字は使えないと思ったほうがよいです。
絵文字を使う場合は、phpなどのプログラムを用いてキャリア毎に変換が必要です。
プログラムを入れられない場合は、絵文字は諦めて思い切って画像にしましょう。
(ページの容量が増えるのでオススメはできませんが、3キャリア1ソースでは不可能です。)
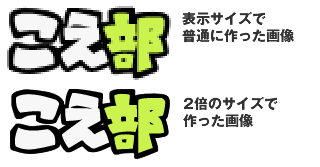
絵文字のカラー
docomoの絵文字はテキストなので、全体のdivなどでフォントカラーを指定していると、
その中の絵文字はその色となり、本来の絵文字の色ではなくなります。
全体でフォントカラーの指定をしないか、もしくは絵文字ひとつひとつをspanで囲んで、
CSSでカラー指定する必要があります。
Flash、JavaScript
Flash
HTMLの中の一部にFlashを埋め込む場合は、Flash内でボタン操作はできません。
操作させたい場合は、そのページをフルFlashにする必要があります。
JavaScript
基本的には使えません。
表示確認
実機でのチェックは必須
携帯サイトをPCで表示するとき、FireMobileSimulator(Firefoxのアドオン)をよく使いますよね。
しかし、FireMobileSimulatorはUAの偽装や絵文字の表示など、
簡易的な表示チェックはできますが、実機での表示を完全に再現するものではありません。
面倒でも、各キャリアの実機でのチェックは必須です。
iモードHTMLシミュレータを使って、まずdocomoでの見え方を確認して、
大きな問題を潰してから、携帯の実機で確認すると効率的です。
iモードHTMLシミュレータは、docomoの実機とほぼ同じ見え方になる上に、
画面キャプチャも取れるし、ソースも表示できて便利です。
専門業者に依頼も検討
携帯はPCの比ではないほど、機種による表示の違いが激しいです。
検証機が各キャリアに1台ずつあればいいというものではありません。
ほぼすべての携帯端末を保有している専門業者もあるので、
必要であれば確認作業を依頼することも検討するといいですね!
携帯コーディング用テンプレートのダウンロード
ややこしいxml宣言DTD、head内での指定や.htaccessまでセットされているので、
すぐにコンテンツ部分のコーディングをスタートできますよ!便利!
>> ダウンロード
-
全ての機種で動作確認しているわけではないので、動作保証はできません。
-
特定の機種で不具合などありましたら、ご連絡いただけるとうれしいです。
最後に・・・!
臨機応変にコーディングもすいすいできちゃうデザイナーを絶賛募集中!
そして、絶滅危惧種なマークアップエンジニアも超募集中です!
アルファブロガーなリーダーや、コーディングコンテストで受賞歴があるギャル男、
魅惑ボイスのセクシーお姉さんたちが、ご応募お待ちしております!(。◕‿◕。)
>> とりあえず募集要項だけでも見てみる






































































![Web Designing (ウェブデザイニング) 2010年 09月号 [雑誌]](http://ecx.images-amazon.com/images/I/51seQm0jehL._SL160_.jpg)
![MdN (エムディーエヌ) 2010年 09月号 [雑誌]](http://ecx.images-amazon.com/images/I/614mFqZsioL._SL160_.jpg)
![+ DESIGNING (プラスデザイニング) 2010年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/51l%2BlnklA8L._SL160_.jpg)

![AXIS (アクシス) 2010年 08月号 [雑誌]](http://ecx.images-amazon.com/images/I/41fdRBWa4pL._SL160_.jpg)


![idea (アイデア) 2010年 09月号 [雑誌]](http://ecx.images-amazon.com/images/I/51DrRzlcqQL._SL160_.jpg)
![ブレーン 2010年 09月号 [雑誌]](http://ecx.images-amazon.com/images/I/51NA56CUcgL._SL160_.jpg)

![Casa BRUTUS (カーサ・ブルータス) 2010年 09月号 [雑誌]](http://ecx.images-amazon.com/images/I/517mG6YJ72L._SL160_.jpg)
![宣伝会議 2010年 8/15号 [雑誌]](http://ecx.images-amazon.com/images/I/51x3TeFLcxL._SL160_.jpg)
![広告 2010年 07月号 [雑誌]](http://ecx.images-amazon.com/images/I/51c1fkjaFWL._SL160_.jpg)

![illustration (イラストレーション) 2010年 09月号 [雑誌]](http://ecx.images-amazon.com/images/I/51q623z5T4L._SL160_.jpg)
![COMMERCIAL PHOTO (コマーシャル・フォト) 2010年 09月号 [雑誌]](http://ecx.images-amazon.com/images/I/51EU3Fk6jeL._SL160_.jpg)