インターンシップにきています。
こんにちわ。(・`д・ノ)ノ
面白法人カヤックでインターンシップ中のどうもぽんたです。
先週、鎌倉本社から自由が丘支社に移りました。
自由が丘に来たのは初めてなので、「丘ないなぁ。」って思いました。
そしてこちらはインターン研修で、書いているエントリーです。
どうか柔らかいまなざしで見守って下さいませ!
今回は画像を使わず、CSS3だけでWebボタンをつくる方法を紹介したいと思います。
といっても僕自身つくったことがないので、一緒に挑戦しましょう!!
つづきからどうぞ!
すごいよ!CSS3
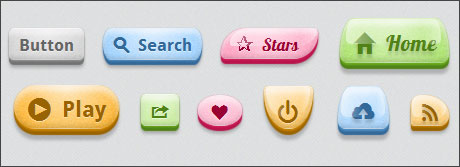
≫ CSS3のみでつくっているボタンを紹介している凄いサイトがあります。
![ramune.jpg]()
ラムネのようなテイストのボタンですな。
これを画像なしでつくってるっていうからスゴイ!
ここまでレベルの高いボタンはつくれないので、
基本重視のシンプルなCSSボタンをつくろうと思います。
まずはCSS3で追加されたプロパティの中から代表的なものをピックアップして復習します。
影をつける!
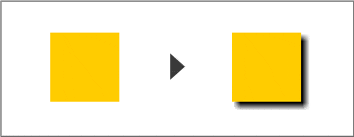
![shadow_prev.gif]()
こんな感じでボックスにシャドウをつけたい角をつけたい時に使いましょう!
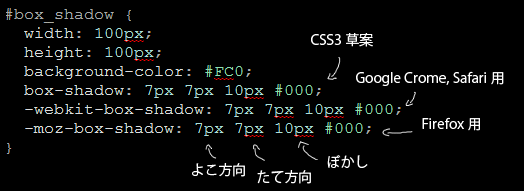
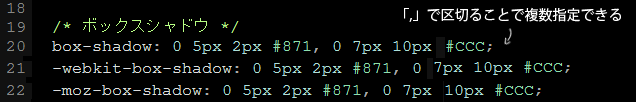
![shadow_code.gif]()
これは一番シンプルな指定方法です。
複雑な指定方法もあるみたいですが、それはまたの機会に!
ブラウザによって実装状況が色々なので、
それぞれのブラウザに合わせた指定が必要な点に注意です!
#box_shadow {
width: 100px;
height: 100px;
background-color: #FC0;
box-shadow: 7px 7px 10px #000;
-webkit-box-shadow: 7px 7px 10px #000;
-moz-box-shadow: 7px 7px 10px #000;
}
こぴぺ用コード
角を丸くする!
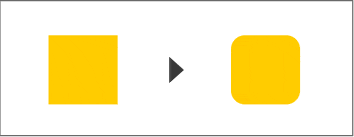
![kadomaru_prev.gif]()
こんな感じでボックスの角をつけたい時に使いましょう!
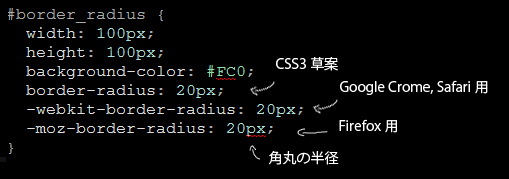
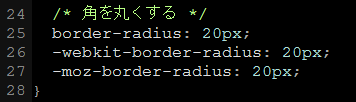
![kadomaru_code.gif]()
これは一番シンプルな指定方法です。
複雑な指定方法はまたの機会に~
#border_radius {
width: 100px;
height: 100px;
background-color: #FC0;
border-radius: 20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
こぴぺ用コード
変化に推移を与える!
なんかわかりにくい見出しですが、要はアニメーションです。
CSS3ではマウスオーバーなどのエフェクトにアニメーションを設定できるんです!
CSS3でアニメーションを実現する方法として「animation」プロパティを使う方法も
あるみたいですが、今回は「transition」プロパティを使う方法を解説します!
例えばこんな感じで、マウスオーバーで色をゆっくりむわっと変化させたい時
![tra_prev.gif.gif]()
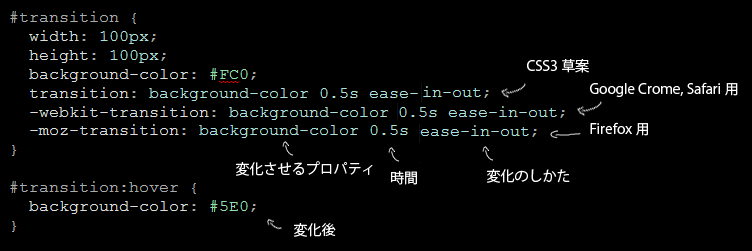
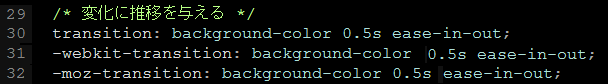
こんな感じのコードで実現できます!
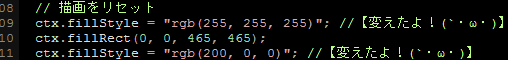
![tra_code.gif]()
バージョン3.6まで「transition」に対応してなかったFirefoxも
バージョン4から対応するみたいです!やったね!
#transition {
width: 100px;
height: 100px;
background-color: #FC0;
transition: background-color 0.5s ease-in-out;
-webkit-transition: background-color 0.5s ease-in-out;
-moz-transition: background-color 0.5s ease-in-out;
}
#transition:hover {
background-color: #5E0;
}
こぴぺ用コード
対応のブラウザは?
Web標準としての勧告がなされていないことなどが理由で、
CSS3のブラウザ実装状況には大分ムラがあります。
InternetExplorerはほとんど対応していません。
CSS3に挑戦するなら Google Chrome や Safariなどがオススメですよ!
CSS3対応ブラウザ
Firefox、Google Chrome、Safariなどのモダンブラウザ(Web標準に準拠したブラウザ)。
モダンブラウザでもバージョンが古いと実装していないので注意!
InternetExplorerはバージョン9から対応予定みたい。
Operaは実装しているものと、していないもののムラが激しいです。
簡単3ステップでWebボタンをつくる!どんどんどん!
今回は上で紹介したプロパティのみでWebボタンづくりに挑戦しようと思います!
制作はカヤックのサービスであるjsdo.itを使います!
≫ jsdo.itがどんなサイトなのかはこちらの記事で簡単に解説してますのでどうぞ!
面白法人カヤックの経営理念は「つくる人を増やす」。
このエントリーも「つくる人を増やす」につながればいいなぁと願っております。
それではさっそくつくりましょう!
各ステップでjsdo.itのコードを貼り付けています。
右下の「PLAY」ボタンでコードを実行できますー
まずはCSS3を適用する前の準備!
第1プロセスです!
ホップステップジャンプでいうとホップの部分、
ホイコーローでいうとホイの所ですよ!
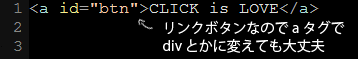
ボタンレイアウトにするためのaタグをつくる。
こんな感じ! divタグとかでも大丈夫です。
(こちらのコードからコピペできます!)
![cssbtn_p1_1.gif]()
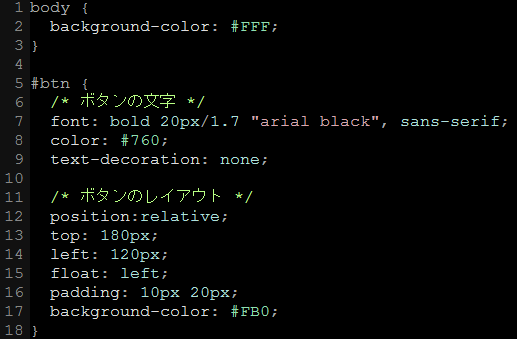
そして、これらの要素に位置やサイズなど、従来のCSSを適用!
![cssbtn_p1_2.gif]()
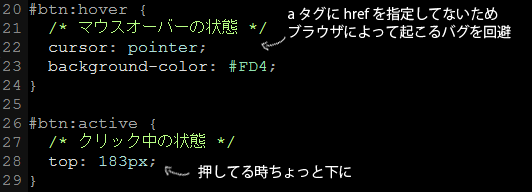
マウスオーバー時とクリック時の指定もしておきます。
![cssbtn_p1_3.gif]()
以下にコードを貼付けます。右下の「PLAY」ボタンを押してください!
CSS3でボタンをつくる!(ホップ) - jsdo.it - share JavaScript, HTML5 and CSS
ボックスシャドウと角丸をつけよう!
第2プロセスです!
ホップステップジャンプでいうとステップの部分、
ドンタコスでいうとタコの所ですよ!
ボックスシャドウを指定!
こんな感じ!これを#btnの指定の中に入れます。
(こちらのコードからコピペできます!)
![cssbtn_p2_1.gif]()
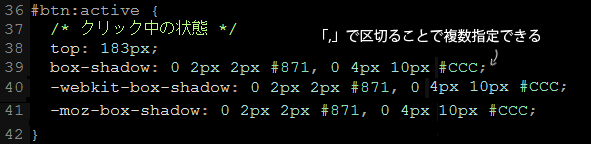
activeの方にも!
![cssbtn_p2_2.gif]()
角丸を指定!こんな感じ!同じく#btnの指定の中に入れます。
![cssbtn_p2_3.gif]()
以下にコードを貼付けます。右下の「PLAY」ボタンを押してください!
CSS3でボタンをつくる!(ステップ) - jsdo.it - share JavaScript, HTML5 and CSS
マウスオーバーでむわっとするアニメーション!
第3プロセスです!
ホップステップジャンプでいうとジャンプの部分、
消臭力でいうと力の所ですよ!
こんな感じで指定!
この指定をすることでマウスオーバー状態にむわっと変化するようになります。
これを#btnの指定の中に記述します。
(こちらのコードからコピペできます!)
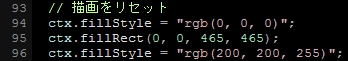
![cssbtn_p3_1.gif]()
以下にコードを貼付けます。右下の「PLAY」ボタンを押してください!
CSS3でボタンをつくる!(ジャンプ) - jsdo.it - share JavaScript, HTML5 and CSS
JSer(JavaScript技術者)にこのボタンを素晴らしくしてもらいました!
なんとかボタンが完成したものの、
記事冒頭で紹介したラムネボタンには、ほど遠いクオリティです。
ということで、このコードをカヤックのJSerあごうさんにお願いして、
Forkで素晴らしくしてもらいました!
Forkとは
jsdo.itで他のユーザのコードをコピーして編集して自分の作品に利用できること。
元々あるコードを自分好みに改変していくことでスキルアップを目指せるのです!
以下にコードを貼付けます。右下の「PLAY」ボタンを押してください!
【color】 forked from: CSS3でボタンをつくる!(ジャンプ) - jsdo.it - share JavaScript, HTML5 and CSS
クリックするたびにボタンの色がランダムに変わります。
この他にもいくつかつくってもらいました!
≫ クリックするたびボタンが大きくなる!?
【zoom】forked from: CSS3でボタンをつくる!(ジャンプ) - jsdo.it - share JavaScript, HTML5 and CSS
≫ クリックするとボタンが動き出す!?
【jump】forked from: CSS3でボタンをつくる!(ジャンプ) - jsdo.it - share JavaScript, HTML5 and CSS
JavaScriptの力は偉大なり! ありがとうございました!
さいごに(・`д・ノ)ノ
イマナラ! jsdo.itにて熱いクリエイティブイベントが開催されています。
ボタンの魔力にとりつかれたあなた! 簡単に参加できて優勝賞品はペンタブ! うほー
≫ 今ボタンがアツい! 思わず押したくなるボタンをつくって下さい!
カヤックではたくさんの面白いサービスを運営、制作しています。
カヤックのインターンシップに参加してみませんか?
≫ 押したければ押せばいいじゃない! 面白法人のインターンシップ!
どんどんどん!























































































 でおなじみの、
でおなじみの、






 さんの出身校、日本デザイン専門学校でしょうか。
さんの出身校、日本デザイン専門学校でしょうか。









 」か「アンカーポイント削除ツール
」か「アンカーポイント削除ツール 
 !
!