もうすっかり春!ランニングの季節ですね!
こんにちは!デザイナーのわりえもんです!ランニングは来週から始めます。
もうすっかり春で、来週には新入りデザイナーが活躍しはじめると思います!
気持ちもアイテムも色々整理したり新調してわくわくしますよね!
さて今回はこれからデザイナーになる人も多いと思うので、
気になるデザイナーのスマホの中(ホーム画面)を見てみましょう!

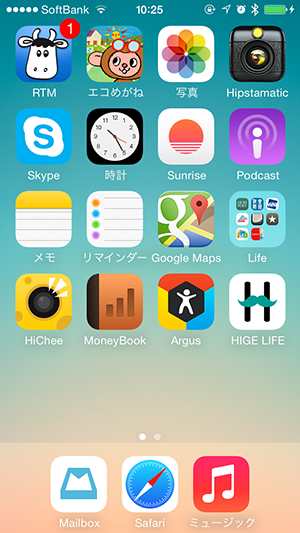
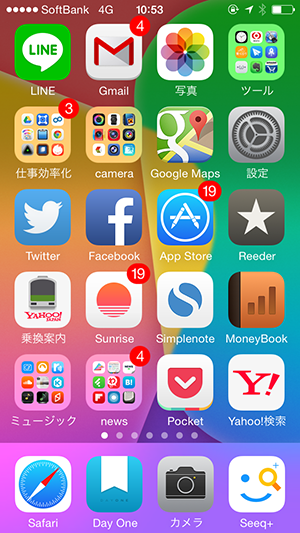
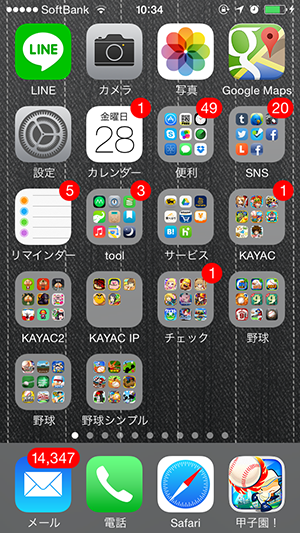
1 : フレッシュCLデザイナー 福澤(ミルク)

CL(クライアントワーク)に去年11月にジョイン後、
最前線でさらりとかけまわる 福澤 こと 「ミルク」さんのホーム画面!
自分の関わった "エコめがね" や、"HIGE LIFE" 、メインでデザインされた"HiChee"
など実際に自分が関わったアプリをホーム画面にも置いて愛情を注いでいるようです!
イチオシアプリは "Remember the Milk"!
ミルク(牛乳)大好きだからという理由だけでなく、今年10周年の本格老舗ToDoサービス。
こだわりを感じますね!味わい深いアイコンです。
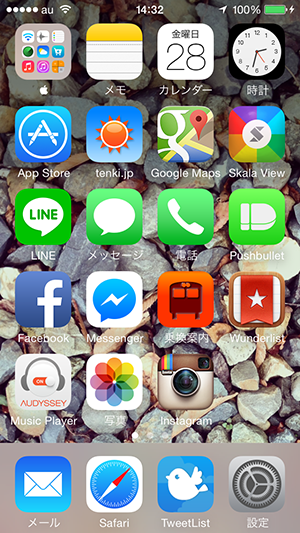
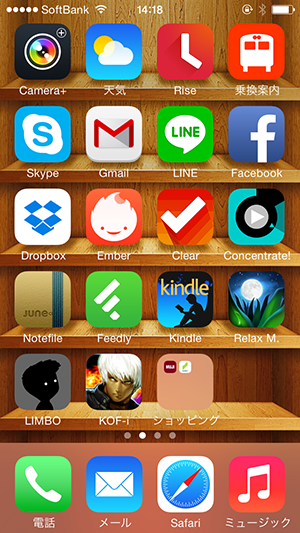
2 : 職人デザイナー 越後(えちご)

鉄人 / 職人なデザイナー えちごさんの ホーム画面は、仕事(デザイン)と、プライベート(それ以外)を
明確に分けているよう。こちらは、プライベートの方ですね。
連絡系統や、Twitterなどをdocにまとめているようです!
オススメアプリは "AUDYSSEY Music Player"。
ヘッドホン毎によく聞こえるようにチューニングされた設定で音楽をきくことができるアプリ。
ぼくも先ほど試してみたのですが、段違いに音がよくなりました!
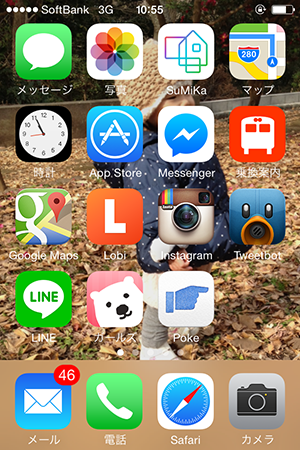
3 : お母さんデザイナー 小倉(おぐら)

みんなのお母さん的存在のおぐらさんのホーム画面。
sumikaで理想の家を思い描きつつ、移動中はB!KUMAガールズ見て過ごす。
メール以外のいろんな手段で連絡とっています。
カメラはよく使うので右下に配置したり、操作しやすさにも配慮しているようです。
オススメアプリは "B!KUMAガールズ"。
上でも書いているように移動中のお供だそうです。
鎌倉から横浜までの時間も有効活用ですね!
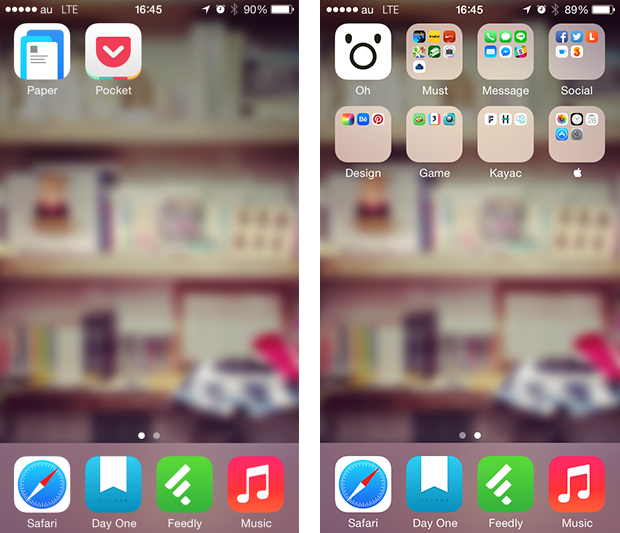
4 : 面白法人の中の面白デザイナー 佐藤(ねじ)

カヤックの先輩デザイナー的立場のねじさんのホーム画面は、
自分が本当に必要なものをまとめたという印象。
DAY ONE と simplenote という2つのメモアプリを使った整理術だったり、
独自の整理術、アイデア発想術をもつねじさんのホーム画面は、コツがいっぱい隠されているのかも!
オススメアプリは "DAY ONE"。
日々のタスクなどの整理と、自分に対してのメモを使い分けているようですね。
詳しくはねじさんのブログかここで語られるかもしれません!
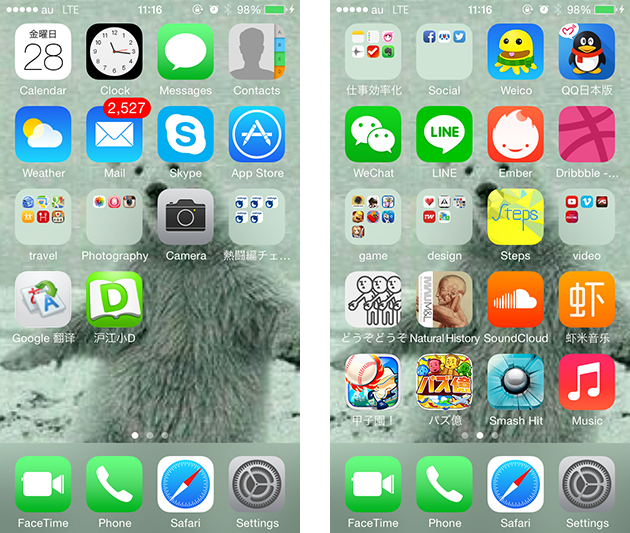
5 : 中国出身のゲームデザイナー馮(ひょうちゃん)

中国からはるばるやってきたひょうちゃんのホーム画面はこちら。
デザインはアプリではないですが、Dribbbleをかかさずチェックしているよう。
SNSは"Facebook"の他に、中国の "Weibo" や、"Wechat" を愛用。
ゲームはジャンル関係なくとにかく試してみるスタンスのようです!
オススメは上でも書いてある "Dribbble"。
もはや老舗ポートフォリオサイトとして不動の地位を得ているDribbble。
最新のデザインは常に追い続けたいものですね。
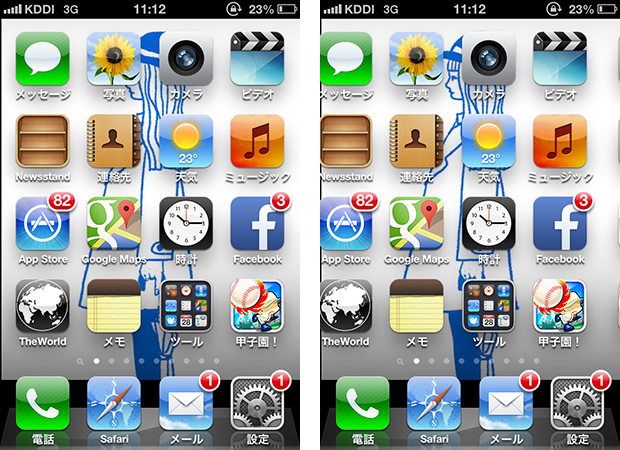
6 : 即戦力系新卒ゲームデザイナー 高橋(はるみん)

13年新卒で入社して以来、甲子園チームで頑張っているはるみんのホーム画面はこちら。
会社の検証機でiOS7のものがあるので、あえて自分のiPhoneはiOS6という渋さがいいですね。
基本的に元からはいっているアプリから大きく配置をかえずに使っているようですが、。
画面をスライドしたときに、女の子の目がちらっと見えるという絶妙な配置が楽しみのひとつだそうです。
楽しみをつくりだしていますね!
オススメはTwitterクライアントの "The World"。
ジョジョ好きのはるみんは中身のUIだけでなく名前で気に入って以来使い続けているそう。
ちなみにぼくはジョジョを2部までよみました。毎日 "ジョジョハラ に震える日々です。
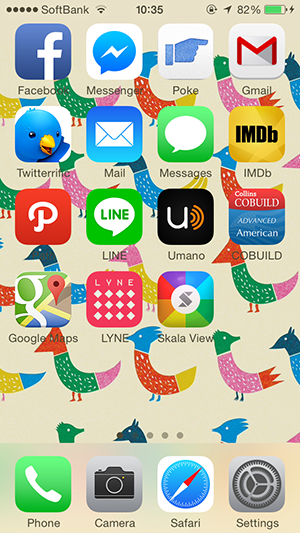
7 : スーパーHTML5エンジニア兼デザイナー 小原(T.Smallfield)

元閃光部、現在デザイナーとしてバリバリ仕事をこなすおばらさんのホーム画面。
コミュニケーション / SNS のアプリを上部に固め、デザイン・情報収集のツールを下半分にまとめているようです。
COBUILDの辞書アプリは、英語の文章や情報を見るときに非常に役立つそうです。
背景もアプリもおしゃれな雰囲気が漂いますね。
こだわりのあるなおばらさんは今一推しゲームの、"LYNE" が楽しいようです。
綺麗なグラフィックがいいですね。
8 : ぼくらの甲子園リードデザイナー 喜納(きのう)

もとCLから、ゲームチームに移動してプロジェクトをリードするきのうさんのホーム画面。
2画面にわたり、自分がチェック / リサーチしたアプリのまとめでひしめいています!
新卒で入ったときに「多くのものを見ろ」と言われたものです!
甲子園だから野球系のアプリのリサーチだけではなく、
デザインにまっすぐなきのうさんは、"LINE" が楽しいようです。
息抜きは大事ですね。ゲームが楽しくなるチャットアプリ "Lobi もお勧めです。
9 : カヤック一推しゲーム姫ヒャクデザイナー 長峰(みねお)

みねおというニックネームですが女の子です。
美しいグラフィックのゲームも、所々に並びつつ、全体的にフラットなアイコンが並ぶTHE FLAT
な印象をうける画面ですね。 連絡系統も、自分の趣味も、情報収集もこの画面だけで終わる
洗練されたチョイス!
オススメアプリは "RISE"。
ゲームデザイナーの朝は早い。でもその目覚めも美しくいきたいですよね!
RISEは公開されてから根強いファンの多い、実用性も高いアラームアプリです!
10 : Lobi UI デザイナー 割石(わりえもん)

基本的に自分のひつようなものにだけアクセスできるようにホーム画面には、
docのアプリ含めて6つくらいまでしかアプリを置かないようにしています。
2画面目にも必要最低限にまとめています!色んなアプリは触っても、ごちゃつくと混乱のもとなので、
本当にいいと思ったものだけを残す様にしています!
オススメアプリは "Sumally"!
息抜きはこれひとつ!見てるだけで幸せになります。結構ここから人のプレゼントを考えたり、
いいものを買ったり、広がりがありますね。
新生活に(iPhoneの)中身も新しくして挑もう!

デザインに絡むアプリばかりではなく、実際の生活や通勤だったり、
生の人間感あふれるまとめになりました!
基本的に多くのアプリに触れるデザイナーですが、実際に触れるものと、それ以外をちゃんと切り分けするのも大事ですね。
来週は入社式!みなさん胸はって、中身を外身も新しくして挑みましょう!
わりえもん




 (´▽`)「こんなかんじ!」
(´▽`)「こんなかんじ!」