はじめまして、意匠部のメイドさん・セリーヌです。
三大広告祭
カンヌ国際広告祭
one Show
クリオ賞
こちらの賞も見逃せない!
ウェビー賞
ニューヨークフェスティバル
はじめまして、意匠部のメイドさん・セリーヌです。
食欲の秋、9月が到来しました!
まずは、クエスチョンの結果から。
まず、よく使うソーシャルサービス。
結果はこちらです!
Facebookのアンケートなので、もちろん1位はFacebookですが、2位はTwitter、3位はmixi、4位はGoogle+と続きます。
結果はこちら!圧倒的に独学の方が多いようです。
いろいろ機種があるので、わかりやすく色をつけてみました。
やっぱりイマドキのクリエイターはmacですね!
シゲルって何!?
みんなiPhone持ちすぎやろ!ってくらい、iPhone率高いですね~。
クリエイター向けのキャンペーンなら、iPhoneアプリを作るのが良さそうです。はい。
私は家族にはインターネットの仕事と言っていますが、みなさんはどうなのでしょうか?
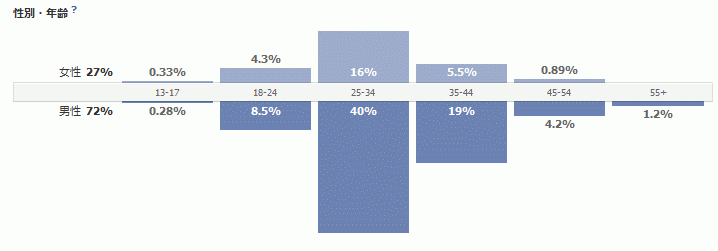
Facebookページのインサイトから、様々なユーザーのインサイトが見ることが出来ます。
下にあるのはこのブログのFacebookページのユーザー属性。
男性で20~30代が一番多いようです。

というわけで、イマドキのWEBクリエイターは、Facebookを見ながら、iPhoneを持っていて、macを使いこなす独学でホームページを作るアラサー男子!
ってことが分かりました。

※イメージです。
他にもクエスチョンしていますので、結果を知りたい方は、Kayac Designer's BLOGのFacebookページを御覧ください!
さて、ものすごく突然で恐縮ですが、この度「HTMLファイ部」、設立しました!
株式会社カヤック(本社:神奈川県鎌倉市、 代表取締役CEO:柳澤大輔、http://www.kayac.com以下「カヤック」)は、HTML+CSSコーディング、JavaScript プログラムを担当する職種が所属する「HTMLファイ部」を発足いたします。
これまでHTMLおよびCSS、JavaScriptの担当者は、プログラマが所属する技術部、デザイナが所属する意匠部ME課(MEはMarkup Engineerの略)に分かれて所属していましたが、昨今のHTML5の進化と普及を受けて、HTML、CSS、JavaScriptの担当者は「HTMLファイ部」にて活動をスタートします。
そんなHTMLファイ部員が今回お送りさせていただくのは、 HTML5 について基礎から学ぶ方のために、参考サイト・資料、ギャラリー、勉強法などなどまとめてみました!
それでは、続きからどうぞ!
初めまして橋本雄也と申します。今年の2月から意匠部ME課で楽しく! 働かせていただいてます。
入社したときカヤックには既に橋本が三人在籍していたため、A、B、C、D の構成になってます。
橋本レンジャイッ!
どうぞよろしくお願いいたします!
いまさら HTML5 のこと聞けない><; という方にもご安心の3本立てでお送りしたいと思います!
HTML5!・HTML5! って周りは騒いでるけど、実際何があたらしいのか把握してない><;
という方に、とても分かりやすい資料・サイトを5つまとめてみました!
HTML5 で何ができるのー!?というのを知るときに、
ギャラリーサイトを見るのが一番手っ取り早いですね!
ということで「え!HTML5 ってこんなことできるの!?すげー!」な、ギャラリーサイトを5つ、まとめてみました。
HTML5 で作られた世界中の面白いサイトが集まっています!
Google による HTML5 で作られた凄いサイトのギャラリー。
Microsoft による HTML5 で作られた凄いサイトのギャラリー。
Apple による HTML5 で作られたリッチなウェブコンテンツのギャラリー。
Mozilla による HTML5 で作られた凄いサイトのギャラリー。
HTML5 が全盛になってきて覚えることが増えてきましたね><;
ところがどっこい世の中便利になったもので、その1つにジェネレーターがあります。
ジェネレーターを使うメリットは、「このコードを使うとこうなるんだ!」と、
逆算的にかつ視覚的にコードを覚えられるということが挙げられると思います。
そんな便利なジェネレーターをご紹介します!
Photoshop のようなUI、操作感で直感的にドロップシャドウや角丸のコードを出力してくれるジェネレーターです。
細かい調整が効く分それなりにコードも複雑になりますが、勉強になります!
こちらも Photoshop のような操作感でグラデーションに特化したジェネレーターです。
グラデーションに対応していないブラウザ向けにも対応したコードが出力されるのでとても勉強になります。
CSS3 の border-image のコードを出力してくれるジェネレーターです。
border-image プロパティは少し分かりづらい指定方法をしなければなりませんが、
このジェネレーターで直感的に操作することで自然とプロパティの指定を覚えられる!かもしれません。
CSS3 の多くのプロパティを網羅した素晴らしきジェネレーターです。
使っているうちに時短にも勉強にもなります。ありがとうございます。
番外編で、ジェネレーターではありませんが、jsdo.it!
"HTML5" タグに集まった数多くのサンプルの中から、
実際のコードを見つつ手を動かすのも、とてもいい勉強になります!
お手本にしたいコードを「Fork」するだけで、簡単に自分だけの作品が作れます。一石二鳥ですね!
いかがでしたでしょうか。ぜひぜひこの機会に HTML5 の理解を深めていきましょう〜!
HTML5 の勉強はじめようかな、HTML の理解どれぐらいかな…という方は
ぜひ HTML5 実力テストをお試しください!(
※いま点数が悪くても、
15分ほどでお手軽にプレイできますので、ぜひぜひお試しください!
さて、唐突に冒頭でもお伝えさせていただいた通り、カヤックではこれからの HTML5 時代を戦っていくべく
HTMLファイ部 が設立されました。その名のとおり HTML/CSS マークアップ、
HTMLファイ部では戦隊ものごとく、新しい隊員も大大募集中!
お久しぶりの意匠子です。
先日のHTML5に関する記事がとんでもないブクマ数ついちゃいました。
今の世の中はHTML5旋風吹き荒れてますね!
このような最新情報を集めるのもデザイナーの大事なお仕事!
そこで今回は知らないと人生を損しているであろうデザイナー必見のサイトをまとめました!
続きをどうぞ!
チュートリアル系の記事が豊富。
まぁWebデザイナーはほぼ100%見てるいると思って間違いなし。

Webデザイナーやマークアップエンジニアで、
このサイトを知らないのはモグリと思われてしまうくらい有名なサイト。
CSS3やJavaScriptの話題が豊富。ちなみに某りすこさんとは関係ありません。
Webデザインを学ぶ人はみんな一度は見たことがあるぐらい有名なネタ帳。
まさに「女の子」という感じのとても可愛いサイト。
かわいさに負けない情報量!
文字大きい!斬新!1カラム!
はてブ数の表示がかわいすぎ!
デザインがキレイ!RSS禁止!これはサイトを閲覧するべし!
ピンクの配色がかわいいサイト。
ちなみに中の人は人事のなつめぐと誕生日が7日違い。
色使いがかわいすぎる
ちなみにゴゴゴゴゴとなっているアイコンが特徴的です。

実際に実践してみた系の記事がたくさんあります。
見ているとやってみたくなること間違いなし。
デザインを開発するという新しい視点のブログ。素材が多い!
ここミスっちゃうよなぁ、というポイントを見事についてくるサイト。
ちなみにME課の久保田は
CSSセレクタに関するおさらい記事に人生の危機を救われたそうです。
CSS3、HTML5、Movable Typeのまとめサイト。
最近WordPress系の記事が増えている中でMovable Typeの記事は貴重
JavaScriptやjQueryの情報満載
何を隠そう弊社の監督こと比留間のブログ。
手前味噌ながらなかなか良記事が集まっています!
Web制作に役立つ情報がたっぷり。
Webデザインやライフハックなど
黄色い看板さながらの品揃え。
そのまま教科書になってもおかしくないレベルの情報量。
ウェブサイト作成に役立つことをいろいろ!
webニュースは朝起きてまず読みますよね。
とりあえずこれ読んでおけばどうにかなる。
そう思えるぐらいWeb界隈の情報を網羅しているサイト。
ここで告知!現在カヤックではWebデザイナーを大募集中です。
エントリーはこちら!!
愉快なカヤックのWebデザイナーたちがたくさんいます!
大切なことはもう一度。エントリーはこちらから!!
ヘッダがブルブルするんだよ!やってみて!!
Fireworksに関する情報は勝手ながら世界で一番だと思っています。
参考になりすぎてやばい。
まとめ方が秀逸。
毎日更新でわかりやすくガジェット好きにはたまらないサイト。
まとめ系の記事がたっぷり!
FireworksやDreamweaverに興味のある人必見!
Webデザインの情報はないけど、読むと最近のWebのトレンドがしっかり把握できるブログ
プロダクトやDTPの情報も豊富。
Webデザインだけではなく幅広い情報がいっぱい!
全部RSSに登録すると楽しい朝が迎えられること間違いなし。
リサーチ協力のくぼしょうありがとう!
ちなみにいま読むべきWEBマガジンに関しては
昨年のデザイナーズブログのこの記事がオススメです。
もっとすごいブログ知ってる!または自分ならもっとすごいデザインのブログができる!
カヤックに興味のある!といった方はこちらからエントリーをお願いします!
少しでもカヤックに興味をお持ちの方は
まずは問い合わせお待ちしています!
意匠部ME課あらため、HTMLファイ部所属となった比留間です。
今回は、先日リリースした「アーバンリサーチ」のキャンペーンで
簡単にキャンペーンの概要を説明すると、Webとアーバンリサーチの店舗が連動して先着でクリスマス限定のキャンドルをもらえるというキャンペーンです。
さて、今回この記事でご紹介したいのは、
これを追加したことによって、だいぶ雰囲気が出ました。(アーバンリサーチのゲームページで雰囲気を確認)
ホタルっぽい雰囲気の演出をCSSだけで作る - jsdo.it - share JavaScript, HTML5 and CSS
ということで、早速作り方に入って行きます。
実際に使ったコードは以下。
見てもらうとわかりますが、数種類のプロパティだけで実現しているのがわかります。
ベンダープレフィクス(-webkitとか)とCSS3の細かな説明は省きますが、widthとheightでサイズを、border-radiusで丸みを、そしてbox-shadowでふんわり光る光彩を演出しています。
実際のホタル風オブジェクトの生成などについてはJavaScriptで対応していますが、サイズや光加減などをすべてCSSで実現しているので、サイズや色味を自由に変更できるのが強みです。
上記のCSSを適用することでホタル風オブジェクトが表現できました。
使用している主なプロパティは以下。
これだけです。
つまり、サンプルで指定している「transform」と「opacity」の変化を監視させることで、その値が変更された際に、それをアニメーションで表示する、というものになります。
もちろん、こうした処理はCSS3のtransitionやtransformに対応していないと動作しませんが、jQueryを使えばこれと似たような処理を実現することは可能です。(animateメソッド)
今回の実装のいいところとしては、CSSで表現しているためスマートフォンでも表示可能なこと、とりわけiPhone/iPadではとてもスムーズにアニメーションが実行される点です。
Mobile Safariでは、指定方法によってはCSSによるアニメーションはGPUを利用してレンダリングされるためPCと同じようになめらかに表示される、という特性があります。
もしスマートフォンをお持ちの方は、ぜひキャンペーンサイトをスマートフォンでも見てみてください。ゲーム型キャンペーンサイト「URBAN RESEARCH Christmas 2011」
「アーバンサンタ」からのプレゼント、というサイト制作に携わりました。
内容はサイト内に隠されたプレゼントボックスを見つけ出して、それをアーバンサンタにおねだりする、
というとてもシンプルなゲーム型キャンペーンサイトになっています。
さらに抽選でおねだりした商品がもらえるので、ぜひぜひ参加してみてください。
このキャンペーンサイトで使用した「CSSで作る光のアニメーション」の作り方を
簡単に説明したいと思います。
HTMLファイ部ということで、HTML5関連技術であるCSS3をメインに使用したものとなっています。
jsdo.itにもサンプルコードが載っているので、自分で色々といじってみたい方は以下のサンプルコードをForkしてみてください。ホタル風オブジェクトのベースを作る
まず、ホタル風オブジェクトのベースとなるオブジェクトを作ります。
今回のサンプルではdiv要素ひとつに、CSS3で色々とスタイルを当てていきます。
.fireflyDot {
width: 4px;
height: 4px;
background-color: rgba(255, 241, 202, 0.8);
border-radius: 2px;
box-shadow: 0 0 5px rgba(255, 241, 202, 0.8), 0 0 8px rgba(255, 241, 202, 0.8), 0 0 15px rgba(255, 241, 202, 0.9);
}
これを適用したものが↓

ホタル風オブジェクトを動かす
しかし、ただ配置しただけではただのぼやけた丸ですね。
なので動きを加えてみましょう。
そしてその動きの部分もCSSで対応します。
opacity: 0;
transition-property: transform, opacity;
transition-duration: 2.5s;
transition-timing-function: ease-out;
動きの実装で重要なのはtransitionプロパティだけ、ということになります。(移動の際の位置指定はJavaScript側で自動生成しているため)
このtransitionプロパティ、設定しておくとtransition-propertyプロパティで指定したプロパティの値(サンプルではtransform、opacity)に変化があった際、トランジション(遷移)を伴って変化を表現する、というものです。
そしてJavaScriptで移動後の位置を動的に決定し、それを指定してあげれば、あとはCSSが勝手にアニメーションをつけてくれる、というわけです。
これだけで、移動と同時に透明度も1→0と変化するためホタルが光ってふんわりと消えながら移動する、というような演出が完成します。
iPhone / Android対応
PCとほぼ同じ感じで表示されるのが分かるかと思います。
もちろん、ゲームもプレイできるので、スマートフォンからも楽しめるコンテンツとなっています。
jsdo.itで「SPEC」というコーディングコンテストを開催しています。
今回のテーマは以下の二つ。
「こんなマニアックなテーマだけど参加してくれる人がいるのだろうか…!」と心配していたのも杞憂に終わり、続々とすごい作品が投稿されています。
開催期間中ですが、ぼくが個人的に「これは!」と思った作品をピックアップして紹介したいと思います。(コンテストの審査とは関係ないですよ!)
えい!:forked: CSSで必殺技! - jsdo.it - share JavaScript, HTML5 and CSS
forked: CSSで必殺技!第2弾! - jsdo.it - share JavaScript, HTML5 and CSS
パカッと! forked: CSSで必殺技! - jsdo.it - share JavaScript, HTML5 and CSS
forked: CSSで必殺技! - jsdo.it - share JavaScript, HTML5 and CSS
ワンクリックRPG。forked: CSSで必殺技! - jsdo.it - share JavaScript, HTML5 and CSS
Rolling forked: ローディング - jsdo.it - share JavaScript, HTML5 and CSS
waves forked: ローディング - jsdo.it - share JavaScript, HTML5 and CSS
Human Arrow - jsdo.it - share JavaScript, HTML5 and CSS
コードを書くのが苦手でも、アイデア勝負で参加できるイベントです。16日まで募集しているのでぜひご参加ください!
超豪華賞品もありますよ♪
本日、第15回文化庁メディア芸術祭の受賞作品が発表されました!
そこで、受賞作品の中から、Webで見れるものをまとめて紹介します!
画像クリックでサイトに飛べます!
横幅8メートル、高さ8メートルのLEDを内蔵したボールを使ったインスタレーション。
その製作の様子は、以下の記事で紹介されています。
2010年8月から2011年7月の天気を写真をつなげ構成された映像とWebコンテンツ。
画面をクリックして遊べるコンテンツ。6つのチャプターが用意されていて、いろいろと遊べます。
GALAXY S Ⅱのキャンペーンサイト。
GALAXY S Ⅱに気象観測用バルーンをつけて、上空三万メートルの成層圏に打ち上げるプロジェクト。
キャンペーン期間中はその様子が生中継されていました。
Facebookを使ったWebキャンペーン。
Facebookに投稿した写真やユーザー情報を使い、自分の美術館を観覧できるもの。
美しい映像が印象的です。
毎回面白いコラボでMusicVideoを制作するOmodakaの最新作。
個人的には牧鉄兵とのコラボの「kokiriko bushi」が好きです。
人気iPhoneアプリでお馴染みのキャラクター、リズムシのプロジェクトが受賞。このキャラクターのシリーズのアプリはどれも可愛くておすすめです!
あっという間に12月!
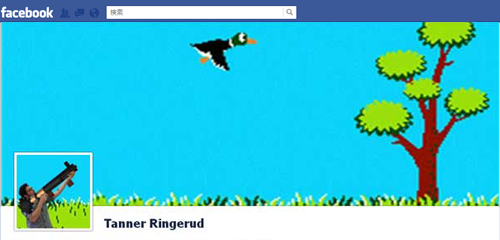
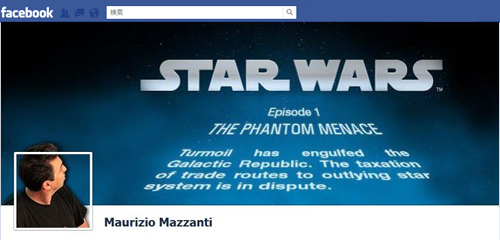
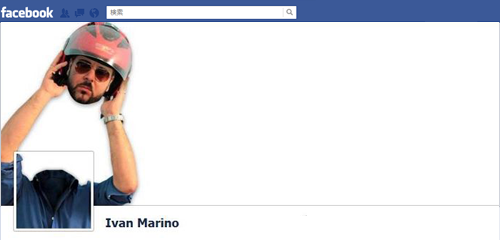
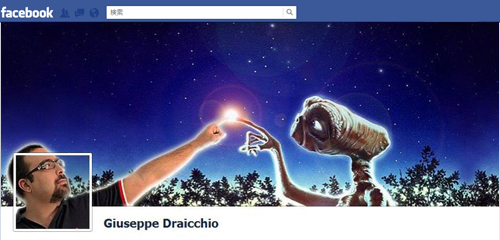
さて、こんな年末の年の瀬迫るちょー多忙期に、なんとFacebookのタイムラインが新しくなることに!
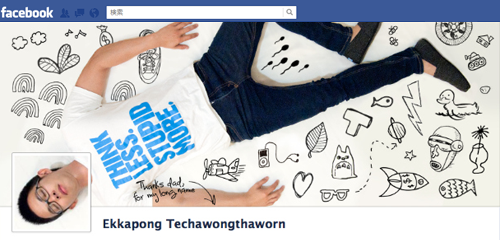
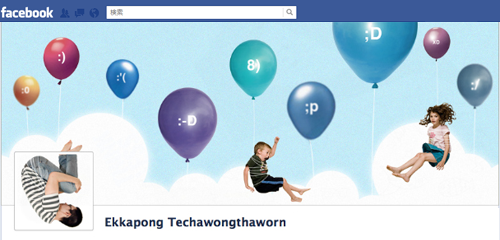
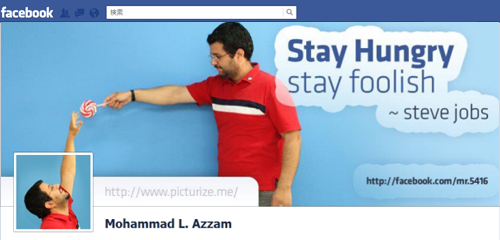
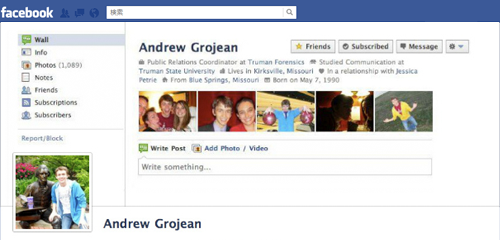
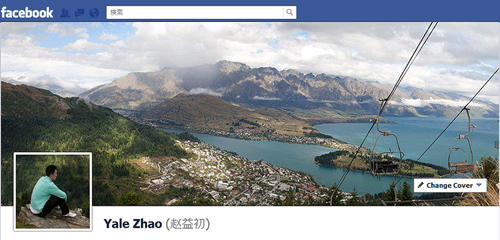
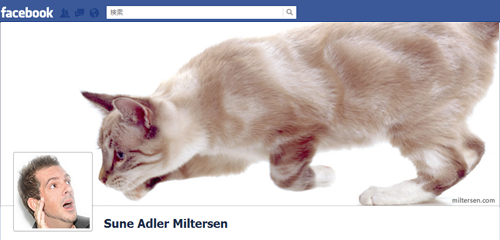
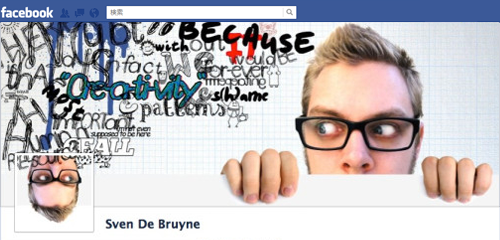
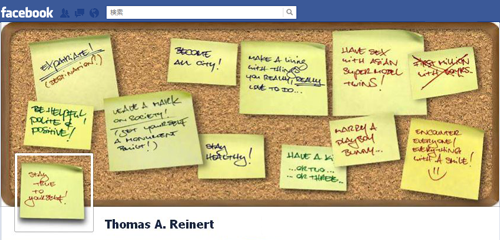
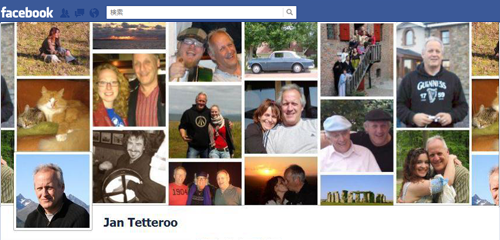
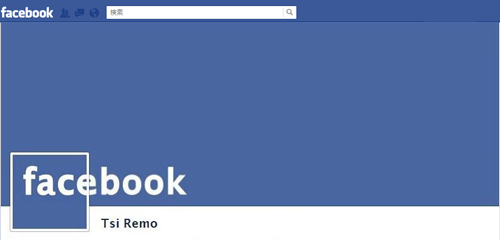
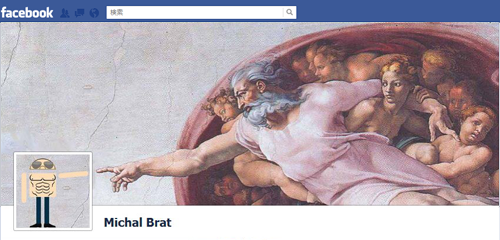
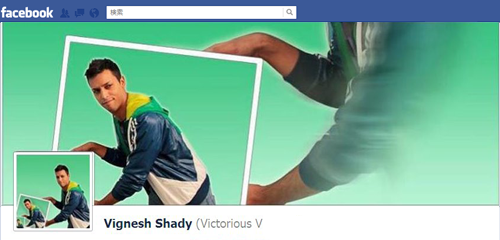
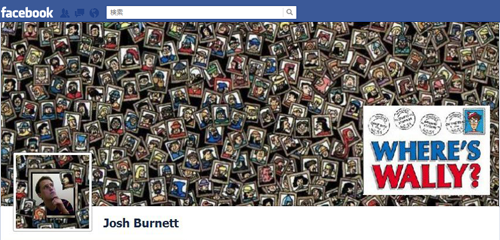
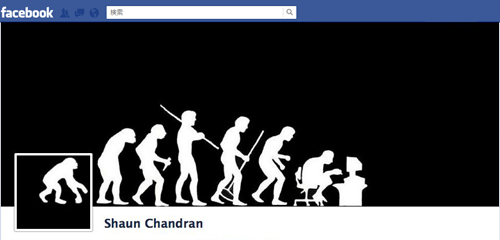
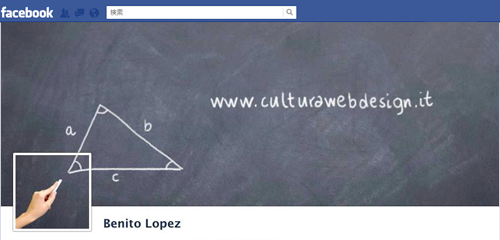
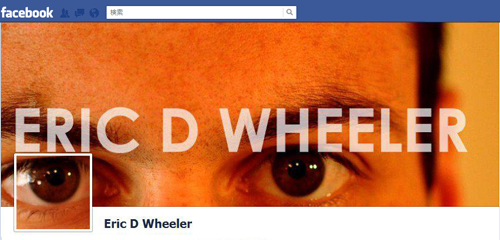
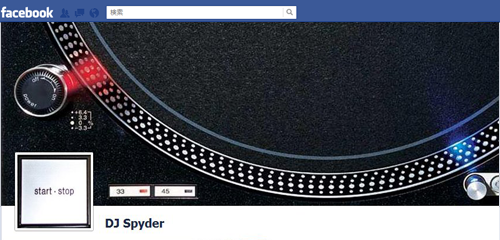
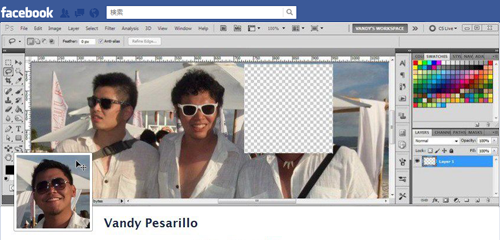
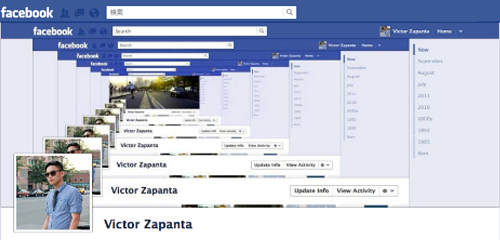
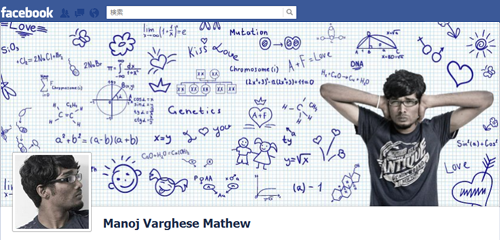
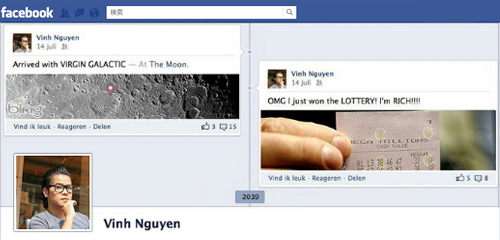
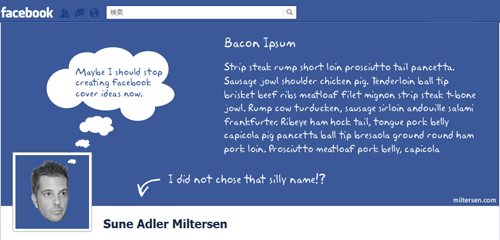
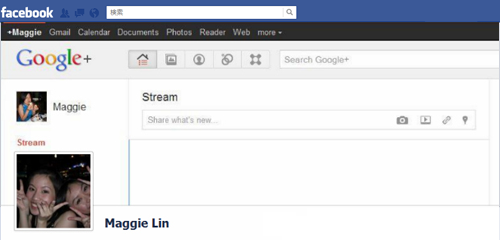
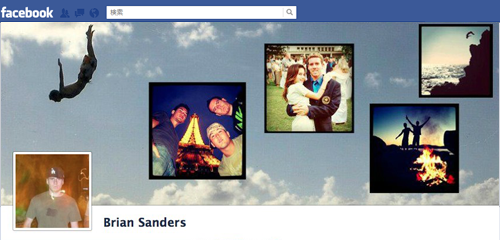
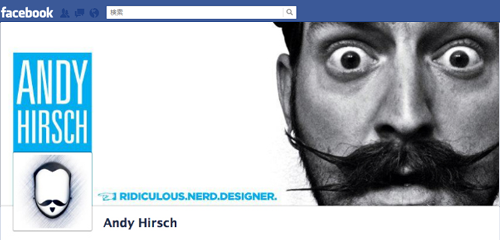
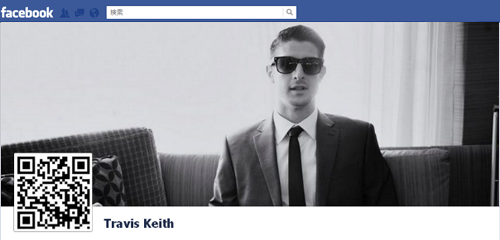
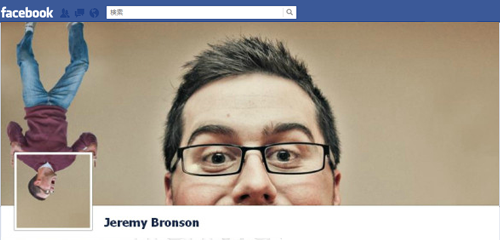
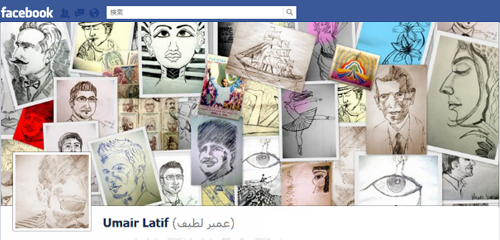
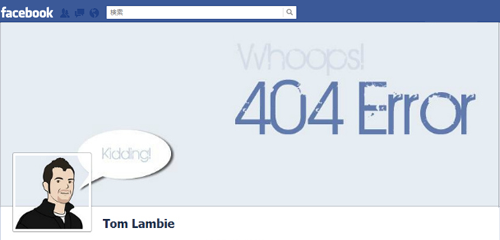
カバー写真とプロフィール写真を工夫することで、面白い見せ方をしているデザインを51個ご紹介します!
新タイムラインの設定方法やカバー写真の変更方法についてはこちらがおすすめです!
また面白いプロフィールページだけを集めたFacebookのグループもおすすめ!



















































ちなみに私のプロフィールも若干の工夫しています!
超定番のjQueryのプラグインを厳選して集めました。
商用利用が可能なものを優先的にピックアップしています。
(利用する際はそれぞれライセンスをご確認くださいね)
jsdo.itでも何度か紹介している定番のスマートフォン用フレームワーク。簡単な指定でスマートフォンライクなUIを実装できます。
ハッシュを使って開くタブを指定する場合などに使えます。
ホイールの移動量などを取得できるのでアイデア次第でいろいろできます。
閃いたアイデアやコーディングの練習にも使えて、「KAYACのサービスにしては珍しく実用的」と評判です!無料で使えるのでぜひお試しください♪
kayac 閃光部 クリエイターの嶋田より寄稿です。
「モンスターを集めてまいれ!」というiPhoneアプリを
プロデュースしたんですが、イラストレーターのタスクが多く
ドット絵を自分で描く事になりました。
初ドット絵だったので
このノウハウ共有に何の意味も無いかもしれませんが
きっと何処かに需要はある!と、思い込んで記事を書いております。
使用ソフトはPhotoshopです。
余談ですが
バイトのドット絵得意な子に聞いたところ「Photoshopはやめておいたほうがいい」
との回答。
・・・・。
さあいってみよう!
どうも、はじめまして!!
縁あって面白法人カヤックで働くことになりました、デザイナー内定者のハットリです。
ところでみなさん!ポートフォリオ、作ってますか?
ポートフォリオって作るの難しいですよね…。
今回はそんなポートフォリオのことを
ちょっとでも楽しく、料理に例えつつ紹介したいと思います。
自己流レシピですが、皆さんの参考になれば嬉しいです!
ちなみにカヤックにはこんなポートフォリオを送りました。
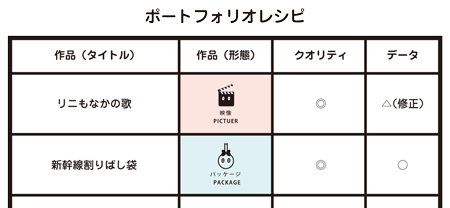
まずは、ポートフォリオの下ごしらえです。

今までの作品をリスト化してみましょう!
「どの作品なら使えそうか?」が分かるように書くといい感じです。
こうしてチェックしておけば、いざ作り始めて
「クオリティはOKでも、写真データがない!」とあたふたしなくてすみます。
さて、これで材料がそろいました。
つぎはコレでどんな料理を作るか、つまり
「こんなポートフォリオにしたい!」というテーマを考えましょう!
私がオススメするのは
「作品のキーワード」から決めるやり方です。
作品づくりで、いつも大切にしていること。
それが「作品のキーワード」になります。
そして、キーワードを読む人に分かりやすく伝えることが、
ポートフォリオのテーマになります。
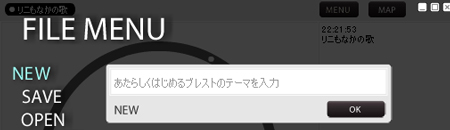
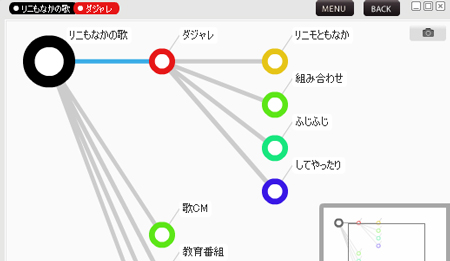
私はそのキーワードを探すときに、コレを使いました。
使い方はカンタンで、かつ楽しいです!

まず作品を1つ選んで、ブレストのテーマにします。
そして作品のことなら「なんでもいいので」書いていきます。

連想ゲームのように、どんどん書いていきましょう!
もう書ききれない!となったらやめます。
他の作品も同じように繰り返します。
すると「この言葉、いつも出てくるなぁ」というものに気づくと思います。
それが、あなたが作品づくりで大切にしているキーワードです!
私の場合は「組み合わせの発想」がキーワードでした。
なので「組み合わせの発想が、よく伝わるように作ろう!」
というテーマを立てることができました。
決まったテーマを元に、ポートフォリオにスパイスを加えましょう!
例えばアイコンを作ってみるのもいい感じです。
私はこんなアイコンで作品を紹介してみました。

私のキーワード「組み合わせの発想」から、
「組み合わせ」→「ジグゾーパズル」!
となり、ジグゾーパズルをモチーフにアイコンを作ろう!となったわけです。
他の作品もジグゾーパズルのアイコンを使って紹介しています。

みなさんも、キーワードにぴったりのアイコンを作ってみてはどうでしょう?
ポートフォリオに統一感がでますよ!
さて、アイコンなどでスパイスを加えたら
いよいよ写真や文章を加えて、仕上げていきましょう!
・・・なのですが、ここではアドバイスはしません!
いい写真や文章の書き方は、色々なところで語られているので・・・。
そんなわけで今回は最後に、ひと工夫でよりおいしくなるアドバイスをしていきます。
「作品数少なくて、載せるものがない…!」と悩んでいる人がいるかもしれません。
全然心配いらないですよ!!!
私も作品数ひっぱりだしてきて、10点しかありませんでした…!少ない!!
そんなときは、メインのポートフォリオのほかにサイドメニューをつけましょう!

私はカヤックの1次面接に、このミニブック「わんさく」を持って行きました。
「わんさく」というのは「one day one sakuhin」の略で
「1日1つ何か作品をつくる」という企画をまとめたものです。
ただこの企画、面接のほんの3週間前にはじめたものなんです。
「作品数少ないなら、毎日何か作れば増えるんじゃ?」
と考え、たった3週間でしたが21個の作品ができました。
なので、もし作品数が少なかったら増やせばいいんです!
面接までにガンガン増やして持っていきましょう!!!
因みに2次面接時には、1週間で電子書籍を作って持って行きました。

ガッツがあればなんでもできる!
せっかく作ったおいしいポートフォリオ
アツアツのうちに、届けましょう!
新卒の方は、是非!こちらからエントリーしてみてください!
》就活のムダをなくす!今年の新卒向け採用コンテンツは「節就」!
もちろん!中途採用の方も募集しています!
それではよろしくお願いします。
おいしいポートフォリオ、できたら是非みせてください!
好きなプロパティは「-webkit-animation-delay」の渕上です。
昨年、卒制採用にのっかって行った「コーディング推薦」。今年もやることになりました!
KAYACの採用キャンペーンの一つです。
コーディング推薦用の課題にHTML・CSS・JavaScriptで回答していただき、弊社のHTMLファイ部のメンバーが「キュン」としたコードを書いた方を全力で推薦します!就活よりも卒業制作よりもコーディングを頑張ってしまった学生さん、履歴書よりもHTMLを書いていたい求職中のコーダーさんにぜひオススメしたいキャンペーンです!!
以下の原稿をあなたらしくマークアップ・装飾してください!
HTMLファイ部 コーディング推薦 課題 - jsdo.it - share JavaScript, HTML5 and CSS
写真袋のマスコット「むらかみさん(クマ)」のウェブフォントが公開されています。自由に使ってください!
HTMLファイ部 コーディング推薦 フォント素材 - jsdo.it - share JavaScript, HTML5 and CSS
jsdo.itでアカウントを作成し、課題のコードを「フォーク」して参加してください。
(フォークとは、元のコードを改変してあなたなりの作品を作ることです。)
作品が投稿されると自動的にエントリーとなります。
投稿されたコードはファイ部のメンバーが随時チェックしていきます。
メンバーが「キュン」としたコードの制作者にはjsdo.itのマイページからご連絡いたします。
締切は3/31です。
好きなタグは「em」、好きな女性は「PSDがキレイな人」だそうです。
回答サンプル forked: HTMLファイ部 コーディング推薦 課題 - jsdo.it - share JavaScript, HTML5 and CSS
ゆとりジェネレーションのほんだです。
最近、Webフォントを使用する仕事に多く携わった関係で、
Webフォントを有効活用したものすっごく素敵なマークアップ方法に気づきました。
ずばり、アイコンやちょっとしたイラストをWebフォントで作成する、というものです。
(以下のデモはGoogle Chromeなど、モダンなブラウザ推奨です。)
![]()
jsdo.it のシンボルフォントを使用する - jsdo.it - share JavaScript, HTML5 and CSS
アイコンを作成するだけだと、あまり新鮮さはありませんが、
CSS3時代のいま、これはとっても有効なマークアップ方法となっています。
詳しくは、つづきからどうぞ!
フォントなのでCSS「color:」で指定するだけで色をつけられます。
もちろんマウスオーバー時に色を変更するのも、CSSでちょちょいと指定するだけです。
色をつける forked: jsdo.it のシンボルフォントを使用する - jsdo.it - share JavaScript, HTML5 and CSS
画像なら複数ファイル用意する必要があるところですが、
フォントで作成しておけば色変更もとても簡単にできます。
フォトショでカラーオーバーレイをつける100倍簡単ですね。
CSS3を使えば、マウスオーバー時にむわっと色変化させたり、
アニメーションで7色に変化させる、なんてことまでできちゃいます。
フォントはベクターファイルなので、大きくしてもきれいです。
大きくしてもきれい forked: jsdo.it のシンボルフォントを使用する - jsdo.it - share JavaScript, HTML5 and CSS
後述もしますが、WebフォントはSVGの対応していないIE6〜8でも使えるという利点を持っています。
CSS3の使用を前提としたサイトであれば以下のような装飾もできます。
CSS3を駆使して色々な装飾を forked: jsdo.it のシンボルフォントを使用する - jsdo.it - share JavaScript, HTML5 and CSS
画像は使用せず、フォントとCSSだけで実現しています。
CSSだけでここまで装飾できるのであれば、
デザイナーとしても取り入れやすいのではないでしょうか。
以上まではjsdo.itのシンボルフォントを用いてデモをしましたが、
自分の作成したイラストもフォント化できます!(イラレでつくりました。
Webフォントイラストでつくる色々スタイリング (サル全部フォント) - jsdo.it - share JavaScript, HTML5 and CSS
先週、弊社運営のjsdo.itが新機能リリースしました。(開発コードネーム「Mountain jsdo.it」)
投稿されたコードをカテゴリ分けするプライマリータグ機能です。
プライマリータグを表示しているボタンには
Webフォントで作成されたアイコンが使用されています。
![]()
検索機能もハイスペックになったので、是非使ってみてください!・u・
Webフォントでアイコンをつくることの利点をまとめてみました。
色を修正をしたいときや、transitionでむわっと変化させたいときに便利です。
CSS3を使用できるならさらに応用の幅が広がります。
「虹色に着色してグラデーションを動かす」、「マウスオーバーで徐々にぼかす」などの画像ではできない演出も可能になります。
なんと驚き、WebフォントはIE4から対応しているそうです。
使用の場面にもよりますが、画像より軽いことが多いです。
大きく使う場合はフォントのほうがだいたい軽いです。
フォントは1ファイルにまとめられるので、本来は複数画像を用意する所に使用すると、
サーバへのリクエストが減り、より早くWebページを表示できるようになります。
ベクターファイルなので、GIF画像やpng8画像を書き出す際のマット色を気にしなくて済みます。
お察しのとおり、写真のように色が複数になる画像はフォント化できません。
基本的にはベタぬりだけです。
ビジュアルのためにテキストを入れるので、HTMLの構造的には適切でないものになってしまいます。
(IE8から対応の疑似クラス「:after」「:before」を使用すれば回避できます。)
読み込んだ部分から表示される画像とはことなり、
Webフォントはフォントファイルが読み込み完了してから表示されます。
ブラウザやデバイスの環境によって、Webフォントのファイル形式が異なります。
多くの環境で対応させるには少し面倒です。(ファイル形式の変換ツールは後述で紹介します。)
Webフォントの指定方法の参考になります。
otfやttfから、woffやeotを生成できます。
画像はMac版ですが、Windows版もあるようです。
上記のWOFFコンバータと併用すれば、Webフォントに必要な全形式が揃うと思います。
CSS3でつくったアニメーションエフェクトが紹介されているページ。
アイコンにWebフォントを使用しているようです。
アイコンWebフォントを提供しているサイトです。
最後に宣伝!
コーディング推薦は弊社HTMLファイ部が行っているKAYACの採用キャンペーンの一つです!
jsdo.itに掲載された課題をForkしていただき、HTMLファイ部のメンバーを「キュン」とさせるコーディングをしてくれた方を採用チームに全力で推薦します!!
愉快軽快なメンバーがあなたのForkをお待ちしています!!
(HTMLファイ部のTwitterもヨロシク!)
先日、すべてのFacebookページが新タイムラインに変わりました!
見た目の変化もさることながら、投稿の機能としては、個人ページなら「ライフイベント」、
ページなら「大事な出来事」として過去の出来事を投稿できるようになります。
また普通の投稿でも、日付を変更できるなど、過去にさかのぼりやすくなります。
そこで、今年のエイプリルフールは、Facebookの新タイムラインを使ってページをつくろう!ということで、
「もし幕末にFacebookがあったら?」というテーマで、武士の日常を作ってみました。
渾身の新タイムライン、是非ご覧ください!
「幕末武士卯月一之介のFacebookページ」https://www.facebook.com/ichinosuke.uduki
投稿・写真は「時計マーク」を押すと、日付が指定できます。

「大事な出来事」は西暦1000年から投稿できます。
気を付けたいポイントとして、投稿&写真については1905年からでしか投稿できません。
また、誕生・設立などのイベントを設定して投稿をしていると、それ以前の年での大事な出来事の投稿はできなくなります。
それでは、みなさま、Facebookの新タイムライン生活をお楽しみください!
jsdo.itでコーディングコンテスト「Web Creator's Contest Q」が開催中です。
現在募集中のテーマは「ブラウザで動くTODOアプリ」。
お手本コードをフォークして書き始めてもいいし、ゼロから書いても参加してもOKなコンテストです。
締切は今週の水曜日、3月28日です。
1位「MacBook Air」、2位「Apple TV」、3位「Web Money 5000円分」と賞品も超豪華なのでぜひぜひご参加ください!
と、いつものテンプレPR文はここまでにして、続々と集まっている投稿作品の一部をご紹介したいと思います。今回も皆さんかなり、本気出し過ぎですね…!
toDoll - jsdo.it - share JavaScript, HTML5 and CSS
「もうちょっと離れてくれる?」
ということなので、離れましょう。→ フルスクリーン
forked: Simple ToDo管理アプリ with HTML5 - jsdo.it - share JavaScript, HTML5 and CSS
forked: Simple ToDo管理アプリ with HTML5 - jsdo.it - share JavaScript, HTML5 and CSS
forked: Simple ToDo管理アプリ with HTML5 - jsdo.it - share JavaScript, HTML5 and CSS
forked: Simple ToDo管理アプリ with HTML5 - jsdo.it - share JavaScript, HTML5 and CSS
todo.it / forked: Simple ToDo管理アプリ with HTML5 - jsdo.it - share JavaScript, HTML5 and CSS
vol.1「TODOアプリ」はまだまだ募集中!木曜日からはvol.2も始まりますよ!チャレンジお待ちしています!
はじめまして。
4月から面白法人カヤックで働くことになりました、デザイナー内定者のツカダです。
ハットリさんのポートフォリオ記事
「カヤック内定者が本気で作った!面接に効く「おいしいポートフォリオ 」
に引き続き、実際にカヤックに送ったポートフォリオについて、
僕のポートフォリオを例に、そのポイントを紹介したいと思います!
ところでハットリさんの記事500近くもはてブついてるんですけど...。なんというプレッシャー。
今回はポイントごとの特徴から、
の5+αのポイントで見ていきたいと思います!
ポートフォリオは作品集で間違いありません。
ですが、就活用の用途といえば自分のアピールです。
その辺りを考慮し、理論的に考えていきたいと思います。
ちなみに僕はこんなポートフォリオを送りました。

バッラバラ。ちなみにコレ本当は全部で11冊あります。
なぜこの形に落ち着いたのか。5つのポイントで伝わるとありがたいです。
それでは続きからどうぞ!

ポートフォリオというのは制作物を見せると同時に、
「自分がどういった人間なのか」を見せるものでもあります。
もちろん、作品からそれが読み取れるというのはありますが、
テーマを決めてポートフォリオを作ることでもっと明確にすることが出来ます。
僕の場合は、「ambiguous/多義的な」をテーマに、
イラスト、デザイン、映像、webなど、
自分が「マルチプレイヤー」であるということを見せる方向で決めました。
最初にポートフォリオ全体の方針が明確になっていると、
のちのちまとめやすくていいと思います。
次は、ポートフォリオの形を考えましょう。

作品をリスト化し、どの作品を載せるのか決まったところで、
恐らくポートフォリオの大きさなどを考えると思いますが、
この時に考えるべきは、
の2つだと思います。
どのような形が合っているか、については人によって変わってくるので、
ここではもうひとつの方を考えてみたいと思います。
ポートフォリオは恐らく複数人に見られると思います。
それは、提出後だったり、集団面接であったり。会社の方全員かもしれません。
その時に見やすいというのは重要です。

大きければ複数人で見るときに楽かもしれません。
蛇腹状ならもっと広げられるかもしれません。
分割してもいいでしょう。
メイン一つと複数の小さい冊子でもいいかもしれません。
ファイリングするのか、手製本にするのかなども重要でしょう。
多くの人の目に止まりやすい奇を衒った形でもアリです。
何が言いたいかというと、見てくれる人のことを考えて作るということです。
会社の人はどういうものに興味を示すか、見やすいと思うか。
相手の事を考えると、自然と自分の中でも納得する選択肢に絞られていきませんか?
それでも複数の選択肢が残ると思いますが、
この時に最初の方針が指針となります。
僕の場合「マルチプレイヤー」であることを示すために、
それぞれの作品を一冊の冊子として独立させるように決めました。
一度A3縦サイズの大きさでつくってみたこともありますが、
やはり色々な種類の制作が混じっていて分かりにくかったので、 A4横サイズで作り直しました。
色々なシチュエーションを考えるという意味ではもう少し工夫もできます。
今回僕はポートフォリオを作り直すときに横位置に直したんですが、
横位置にしたのは、一度作ってみたら横長の画像が多かったから、ということもありますが、
もう一つは横長の画面上で見たときに見やすいからです。
実は、冊子を作るのと同時に、PDFでweb上から落とせるようにしていました。

多くの人の目に止まるようにという点ではweb上で公開・配布するのは重要な手段です。
モバイル端末に入れればポートフォリオが手元にないときでも見せられるので、そういう意味でもかなり有効です。
その辺りも上手く使って上手にアピールしましょう!
技術書などの本をよく読む方は分かるかもしれませんが、
内容を把握するためにパラパラと見ると思います。
どういう内容で、どういう雰囲気で、分かりやすいか。
ポートフォリオも同じです。 同じ流れで見ることが明確ならば、以下のようなことが導きだされます。

文字で内容を入れるのは重要ですが、ほとんど読まれないと思ったほうがいいです。
面接時などで初めてポートフォリオを見る方がほとんどなので、
詳しい話は自分で直接話せるようになっていれば十分だと思います。
それよりも制作物を魅力的に見せるヴィジュアルに力を入れましょう!
プラスで素敵なキャッチコピーや見出しがあれば完璧です。

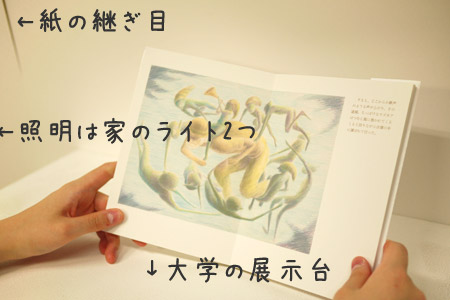
その際に、出来れば自分で簡易撮影スタジオを作りきちんとしたカメラで撮影することをおすすめします。
(このぐらいアナログなスタジオでも撮り方次第で上手く撮れます!)
また、手製本にする際には、印刷が映える紙選びなどもきちんとするといいと思います。
(僕は染色インクのインクジェットプリンタでFKスラットR・IJの紙に両面印刷していました)
その辺りは個人のこだわりの部分になりますが、綺麗に見せるこだわりはできるだけしたいですね。
よく勘違いしてる人がいるのですが、
ポートフォリオに載せる作品をその会社の事業に関係のある制作物のみにする必要は無いと思います。
自信のある作品を関係ないからといって外すのは非常にもったいないです。
そのくらいならば、
自分の作品のポートフォリオ+会社用に合わせたポートフォリオの2つにしたほうがいいでしょう。
企業はあくまでも人を見ています。自分がいいと思うものは恐れずガンガン入れましょう!

内容が大体出来てきたら、アクセントに遊びを仕込みましょう!
ちょっとしたアイコンを仕込むだけでも印象はかなり変わりますし、
それで内容を分かりやすくしたり、自分への特徴付けも出来ます。
ハットリさんも「ジグソーパズル」使ってましたね!

他にも、オイルペーパーやトレーシングペーパーを使った仕掛けを仕込んだりして、
冊子に変化をつけたりしてました。ポップアップや仕掛けを仕込むのもいいと思います!
個人的に面接まで進むのがポートフォリオの難しいところだと思っています。
面接まで進んでしまえば、後は自分で制作について語ることができるので。
その際、出来れば相手との会話が弾むような制作があるといいでしょう!
例えば僕は友達の出産祝いにプレゼントした絵本の話や、
大学でイラストレーションコース専攻なのにActionScriptやPythonを独学で勉強してること、
大学2年、3年でWeb系企業にインターンに行っていた話など、 を用意していました。
制作と結び付けたられたエピソードを用意してると、いざという時に役に立つでしょう!
最後に、プラスで気をつけたいのは物量です。
ボリュームはあればあるほどいいと思います (見にくくない範囲でですが)。
今回僕は20〜40ページの手製本のA4冊子を11冊持って行きましたが、
近くの人は大体既製のファイルに入れたA4冊子が一冊でした。
この時点で恐らく決定付けられてしまうものもあると思いますし、
自分が周りよりボリュームが多いというだけで自信も出ます。
そういう意味でA3などの大きいサイズで作る人も多いので、戦略的に行きたいですね。
以上、ポートフォリオの5つ+αでした。
ポートフォリオの作り方は最初悩むかもしれませんが、
作品同様作ってみれば分かってくることも多いと思います。
あまり時間をかけすぎずに、どんどん作ってみると見えてくるものもあると思います。
(ちなみにこの11冊のポートフォリオは1週間でA3サイズから作り直しました)
いかがでしたでしょうか。
当てはまらない部分も多いかもしれませんが、参考にしていただけると幸いです!
つくることに打ち込んでいた方!エントリーお待ちしています!
》就職活動より卒業制作を頑張ったあなたを採用します。『卒制採用2012』
ちなみにカヤックでは動く履歴書も募集しています!
みなさん、まずはこの動画を見てください。
スペイン出身のダニエルさんは、社内でも有名なiPad信者。
そんな彼が、ある日大好きなiPadを愛でていたところ、すごい発見をしました。

それは、新型iPadをコナミコマンドに見立てて上下左右に振ると、
今までに見たことのないアプリのアイコンが出現したのです。

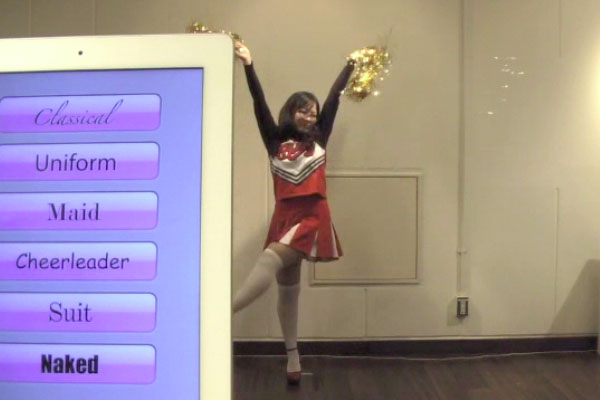
見た目は普通のカメラアプリの「iChange」。

衣装を選んでカメラを撮ると、なんと現実に着せ替えができるのです!

もちろん、着せるだけでなく、脱がすにも対応。
※よい子の大人の皆さんはくれぐれも捕まらないように。
「Mac Book Airを中華包丁にする」なんて記事もありましたが、
このアプリを起動すれば、あっという間にiPadがコンロに早変わり。

出来上がった鍋に大満足のダニエルさん。鍋パーティーにはiPad。新時代の幕開けですね。

ゆとり世代の方々には矢追さんはわからないかもしれませんが(Wikipedia:矢追純一)、
最後に紹介されるのは、なんとも怪しいアプリ「Find my UFO」。
その名の通り、自分の近くにいるUFOを見つけてくれるアプリです。

起動すると早速近くにUFOのアイコンが!

ダニエルさんはその後どこへ行ったのでしょう。心配ですね。
でもiPadを持っていれば、追跡できるので安心ですね。
またカヤックでは、面白いエイプリルフール企画にノリノリで参加してくれる演技派のデザイナーを募集しています。
こんにちわ。HTMLファイ部のふちがみです。
HTML5のすごいコンテンツやニュースをキャッチアップしきれない!知らないところでバズってる!と悔しい思いをしている方も多いと思います。そこで、ミーハーなファイ部のメンバーに「どうやって情報収集をしているか」を聞いてみたのでまとめてみました。
最後にPRです。弊社が運営するHTML5, CSS, JavaScriptのソーシャルコーディングサービス jsdo.it でコーディングコンテストを開催中です。
世界のFlash図鑑 wonderfl に投稿された以下の二つのFlash作品をHTML5, CSS, JavaScriptを駆使してリメイクしてください。
Web Creator's Contest Q - vol.2
Flashの作品をHTML5でリメイクをするコンテストです。課題のコードはイベントページをご覧ください!
jsdo.it史上、一番豪華な賞品を用意しました!3D BRABIA 40インチやPlaystation VITAなどなど!
散り舞うSAKURA - jsdo.it - share JavaScript, HTML5 and CSS
皆様のご参加お待ちしています!
jsdo.itで開催中のイベント「Web Creator's Contest "Q"」で「桜」を募集したところたくさんの投稿が集まっています。まだ募集期間中ですが、花見シーズンが終わる前に投稿作品の一部を紹介したいと思います!
このFlashで作られた作品をHTML5でリメイクするのが今回の課題です。
SAKURA - wonderfl build flash online
PLAYをクリックすると実行できます。STOPすると制作者のコメントとコードを閲覧する事が出来ます。
散り舞うSAKURA - jsdo.it - share JavaScript, HTML5 and CSS
奥行きのあるSAKURA - jsdo.it - share JavaScript, HTML5 and CSS
桜の四季 - jsdo.it - share JavaScript, HTML5 and CSS
Chrome推奨
さくらをフォントで表現してみた。 - jsdo.it - share JavaScript, HTML5 and CSS
水面へ落ちる桜 - jsdo.it - share JavaScript, HTML5 and CSS
クリックでつむじ風
桜の絨毯とつむじ風 - jsdo.it - share JavaScript, HTML5 and CSS
曲率さくら - jsdo.it - share JavaScript, HTML5 and CSS
【桜姫】〜 SAKURA HIME 〜 - jsdo.it - share JavaScript, HTML5 and CSS
桜前線 on Google Map - jsdo.it - share JavaScript, HTML5 and CSS
SAKURAは逃げだした! - jsdo.it - share JavaScript, HTML5 and CSS
桜以外にも、サウンドビジュアライザーでチャレンジできる部門もあります。賞品は3D BRAVIAなど超豪華!ぜひぜひご参加ください!
今度のお題はゲーム!話題のenchant.jsを使ってもいいですし、なんでもありのアイデア勝負コンテストです。こちらもぜひご参加ください!
@jsdo_itをフォロー